

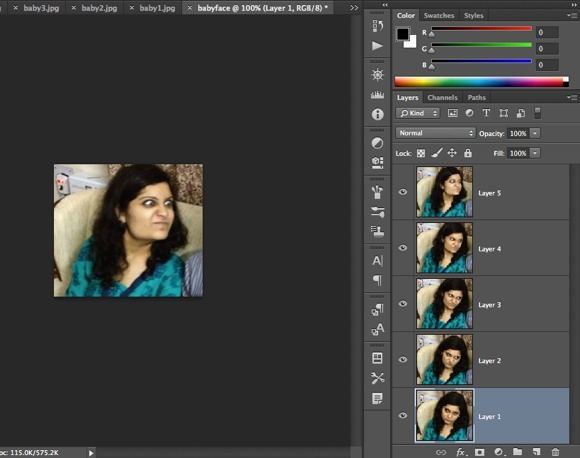
Because the action has been added at the top of the layers palette it turned everything below it – all the way to the background layer – black and white. To help delineate the masked images, I converted photo #2 by clicking on that image and running a black and white action (the action I used is called “Ansel,” if you like it). At this point, your layers palette will look “normal” by all accounts… Start by clipping the pictures you would like to use to the shapes or masks. If you’re not using smart objects, this is a lot easier than it looks, trust me! *wink*

Here’s a step-by-step guide on achieving this look. One photo on the pink section, and one on the black mask – but both in the rectangle. However, I really liked the edging on the mask and wanted to include that as a design element. The pink rectangle is the size I needed everything to be, so it would fit within my selected photo frame. So, let’s jump back to smart objects and the idea of layouts embedded within layouts. I have a bad habit of challenging myself - and heaven help anyone who says I can’t do something! Remember how I said there are usually multiple ways to tackle problems in digital scrapbooking? Sure, I could have masked off the excess and painted it away, or I could have simply chosen a different mask shape in the first place. The lighter blue portion is what I want to hide or remove. In the example above, imagine the red line is my photo frame, and the blue mask/photo combination extends beyond the edges of the frame.
#Create frames from layers photoshop 2018 how to#
What I was trying to figure out was how to combine two mask-clipped-images into one. So, clipping a photo… to a mask… to a mask… that has a photo! Confused? A photo in a horizontal rectangular-shaped frame, with another photo also in that shape, but clipped to a mask. Let me start by explaining the look I was trying to achieve. (I’ll be using Photoshop CC in this tutorial)

You can also treat smart objects as mini layouts embedded within a larger file. For example, you can shrink a smart object… save it… and enlarge it again - without losing any of the original picture quality. Alterations to smart objects (like changes in hue and saturation, addition of filters, warping, or resizing) are non-destructive… as compared to destructive (permanent) edits like flattening, simplifying, or rasterizing. Smart objects are layers, just like any other layer that you might use in your layers palette in Photoshop… except that they always retain the original data and file properties, no matter how you alter them. I ran into a dilemma while working on a page recently, and then had an ah-ha moment the solution to my problem was the use of smart objects. Of course, with digital techniques, there’s often more than one way to approach something (gotta love digital!). Have you ever found yourself needing to sit back and take a break in the middle of a creating a digital masterpiece in order to contemplate the “how do I do that?” question? I have.
#Create frames from layers photoshop 2018 series#
Hello everyone, and welcome to another edition of our Tutorial Tuesday series here on The Digital Press blog! Today, I’m going to teach you how to use smart objects in managing your layers within Photoshop.


 0 kommentar(er)
0 kommentar(er)
